At the start of every month we bring you the best articles of the previous month, relating to everything web design, just in case you missed anything. This edition is for June 2012.
Fullscreen Slit Slider
Learn how to create an awesome slideshow thats splits open in this quick CSS/jQuery tutorial. @codrops
Twitter Font
The iconic font designed for use with Twitter Bootstrap is now available for download!
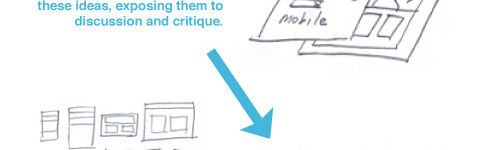
Sketching the Mobile Web
In this article written by @dkardys we see the thought process when designing for the mobile web.
Webkit Variables
Webkit has started supporting the newest variable specification. Although the spec is in its early stages, it looks promising.
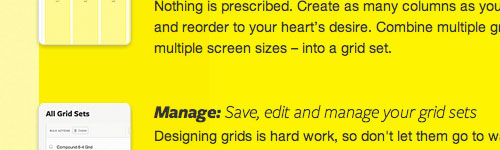
Gridset
Gridset is a custom grid making tool, which you can get a beta invide for!
Entypo
Entypo is a free (and awesome) icon font. Icon fonts have trended lately because of their scalability. @danielbruce_
New Web Standard
CSS Media Queries become an official web standard. Implementation of the Media Queries Specification has been endorsed by the W3C.
Kittydar
Ever wondered how many cats are in that photo? With this tool brought to us by @harthvader we can now find out!
CSS 3D Lighting
This awesome javascript plugin adds a lighting engine to your CSS. @attasi
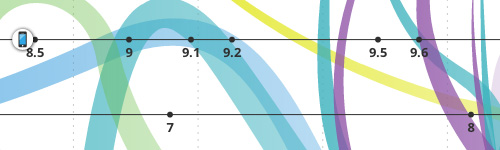
Web Timeline
An incredible timeline showing the evolution of the web, including browser support and internet users!
CodePen
Codepen is a repository for awesome web effects. You should check it out if you’re looking for some inspiration.
Jess and Druss
This isn’t just any old wedding website, it’s probably one of the finest ever seen!
Uniqlo Pinterest
Using pinterest, uniqlo has managed to create an innovative way of advertising. Keep scrolling to see!
Timed Notifications
Some great CSS only timed notifications using animations. From @codrops
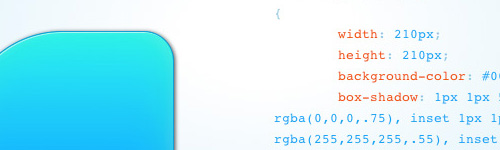
Photoshop to CSS3
This awesome plugin converts regular old Photoshop layers into CSS3 stylesheets!
Absinthe
Absinthe is a pretty cool free font with a strong art nouveau look, from @burningheadprod
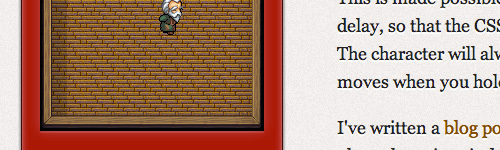
Maintaining Transitions
Using Infinite Transition Delays accomplish effects which were once only possible in CSS! From @JoelBesada
Fluid Type
@TrentWalton brings us this beautiful article covering adaption of web content in quite an eloquent fashion.
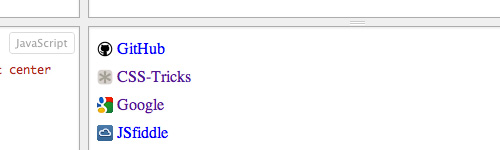
Favicon Beside Links
CSS Trick’s @chriscoyier brings us this quick javascript tip on how to put Favicons beside external link.